Vítejte u prvního článku ze série KYT (Know Your Technologies), která bude vysvětlovat pojmy a koncepty ze světa IT ve formě stravitelné běžnými čtenáři. Inspiraci pro vznik této série jsem získal při setkáních s různými relativně vysoce postavenými lidmi ve tradičních finančních institucích ale i fintech společnostech. Zjistil jsem totiž, že mají někdy zmatek v základních pojmech a mé řeči vývojáře často nerozuměli.
V redakci Fintree věříme, že technologie jsou klíčovým prvkem fintech řešení a měly by se tedy aktivně probírat. Vše, co bude zmíněno v této sérii je však platné pro vývoj (nejen) webových aplikací obecně. Pojďme si tedy vysvětlit první sadu pojmů.
Front-end (klient)
Pojem front-end, někdy také client-side, je pro většinu lidí snadno představitelný, jelikož se jedná o grafické rozhraní, pomocí kterého aplikaci ovládají. Jsou to tedy tlačítka, formuláře, obrázky, odkazy a další běžné prvky.
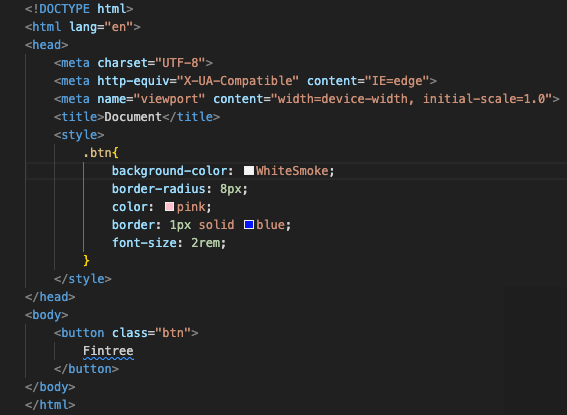
Ve webových aplikacích se pro definici toho, kde se má jaký prvek nacházet používá značkovací jazyk HTML (Hypertext Markup Language). Jelikož nechceme, aby každý web vypadal stejně, lze vizuál těchto prvků upravovat pomocí CSS (Cascading Style Sheets).
Například na obrázcích níže můžete vidět, jaký zápis vytvoří jaký výstup.


Back-end (server)
Server-side či back-end je jako odvrácená strana měsíce. Nikdy ji neuvidíte, ale rozhodně existuje a plní důležitou roli. S back-endem může uživatel interagovat pomocí front-endu, na kterém když například klikne na tlačítko, může odeslat požadavek na back-end, který provede adekvátní operaci.
Taková operace většinou souvisí s nějakými daty, které chceme odeslat nebo je naopak požadujeme zobrazit a back-end nám je musí poslat. Tato data “žijí” v databázi, se kterou umí back-end komunikovat a data do ní ukládat a upravovat je.
Databázi si můžete představit jako takovou excelovskou tabulku na steroidech. Vlastně hned několik takových tabulek logicky spojených k sobě pomocí primárních a cizích klíčů, ale to už by vydalo na samostatný článek.
API (Application Programming Interface)
Zde se dostáváme k tomu, co již bohužel spoustě lidem mimo svět technologií dělá někdy potíže pochopit. Co je to API se totiž obvykle vysvětluje hrozně složitě a slova jako “rozhraní” prostě běžně ve slovníku nemáme. Vysvětlíme si to tedy trochu zjednodušeně.
API je komunikačním prostředkem, v podstatě takovým jazykem, pomocí kterého spolu mohou jednotlivé aplikace a jejich části komunikovat. I front-end a back-end spolu obvykle komunikují prostřednictvím API, jehož dokumentace přesně udává, jaký požadavek má být odeslán a co se má po odeslání požadavku stát a případně jaká data se z něj mají vrátit.
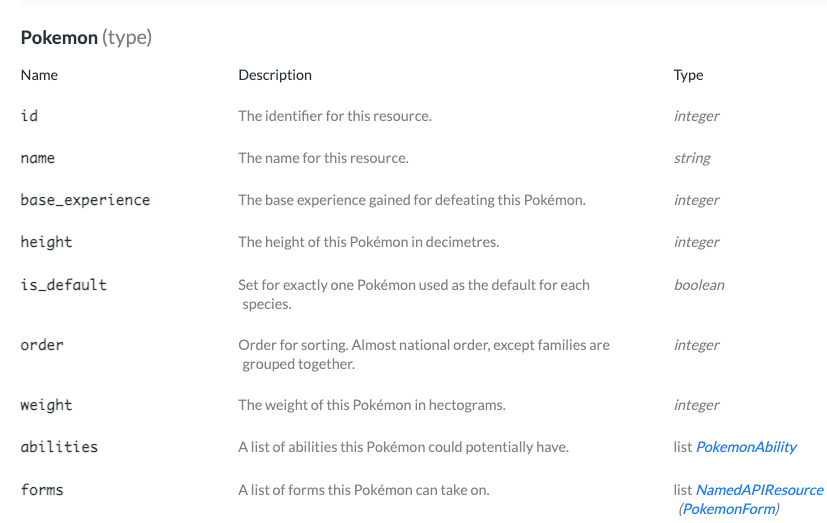
Jako příklady můžeme využít otevřené API https://pokeapi.co, které slouží k získávání informací o Pokémonech. V dokumentaci si můžeme přečíst, že pokud odešleme požadavek na url https://pokeapi.co/api/v2/pokemon/{id or name}/, dostaneme nazpět následující data, která pak můžeme využít na front-endu naší aplikace.
Stejně tak má API i operační systém zařízení, na kterém si právě čtete tento článek, webový prohlížeč a další. Ve světě fintechu se API používají na propojování různých aplikací a někdy jsou využívány jako stavební bloky, takové lego, ze kterých si lze poskládat požadovanou aplikaci.
Chcete mít v aplikaci finanční data o akciích? Nemusíte si je získávat sami, stačí využít Finnhub API. Potřebujete automatizovaně odesílat e-maily? Jasně, je tu SendGrid a dalších X služeb. Štve vás, jak nepřívětivá je vaše bankovní aplikace a rádi byste postavili vlastní a bankovní produkty prostě využívali od třetí strany přes API? Není problém, máme přeci open-banking a otevřená bankovní API (haha, ten byl dobrej).

Cloud
O cloudových službách slýcháme čím dál tím častěji a všechno na ně přechází. Bohužel se nejedná o nějaký magický mrak, který by uměl přijímat a zpracovávat data z celého světa. Možná vás zklamu, ale cloud je prostě jen počítač někoho jiného.

V čem tedy tkví ta inovativnost? Je to prostě pohodlné a vyplatí se to. Společnosti mohou své aplikace provozovat na vlastní infrastruktuře (zjednodušeně zařízeních), s čímž se však pojí spousta dalších nákladů a starostí, jako jsou například požadavky na vlastní pracovníky pro správu a údržbu, nutnost vlastního prostoru či potřeba jednou za čas hardware vyměnit za výkonnější/modernější apod.
Využíváním cloudu všechny tyto starosti přenášíme na provozovatele cloudu a to, co chceme využívat, si jednoduše naklikáme v uživatelském rozhraní. Pokud vaši aplikaci začne skokově používat více uživatelů, prostě si u provozovatele cloudu pronajmete výkonnější zařízení.
Další ukázkou může být třeba cloud computing, kdy nedává smysl si například na trénování nějakého machine learningového modelu kupovat super výkonný počítač, když ten model potřebujete trénovat jednu hodinu jednou měsíčně. Mnohem efektivnější je si tento výkon dočasně pronajmout u poskytovatele cloudových služeb.
Pozor je však třeba si dávat na to, co vše na cloud ukládáme a o jakého poskytovatele se jedná. Vaše citlivá firemní data nebo data uživatelů určitě nechcete mít na cloudu, který provozuje někdo z nějaké totalitní země.
Git
Software obvykle není vyvíjen jen jedním člověkem a na většině projektů pracuje hned několik programátorů. K tomu, aby dokázali výsledky své práce dobře sloučit do jednoho zdrojového kódu, se používá verzovací software Git.
V praxi to funguje tak, že existuje hlavní a vývojová verze software. Z té vývojové si programátoři tvoří vlastní větve (takové miniverze), do kterých přispívají a postupně tvoří nové funkce. Tyto vlastní větve se pak po dokončení nějaké ucelené funkcionality snaží propsat zpět do vývojové verze. Díky tomu, že Git eviduje k jakým změnám došlo v jaké větvi, je schopný říct, že došlo ke konfliktu, pokud se dva programátoři snaží propsat do vývojové větve změny, které se navzájem vylučují. Například jeden programátor v nějakém souboru na řádku 20 něco změnil a druhý programátor ve své větvi celý tento řádek smazal.
Jakmile se dosáhne stabilního stavu na vývojové větvi, můžou se tyto změny zase propsat do hlavní větve/verze. Díky Gitu pak máme kompletní dokumentaci o tom, jak software vznikal a který programátor kdy, kam a co přidal.
“Marriage is basically just more expensive version of Git. You commit, you merge, you constantly resolve conflicts over and over again.”
Framework
Všimli jste si, jak spousta aplikací vypadá velmi podobně a jsou postaveny z funkčně podobných částí? Všimli si toho i programátoři a proto tu máme frameworky, které představují sady různých funkcí, prvků apod. které jsou obvykle při tvorbě aplikací využívány. Nedávalo by totiž smysl programovat stále ty samé věci dokola od nuly, když je lze již hotové znovu využít.
Mezi svými IT kolegy možná uslyšíte názvy jako React, Vue, Spring, Django, Flask a další. To všechno jsou frameworky pro různé programovací jazyky.

Ačkoliv jsou informační technologie komplexní a náročnou disciplínou, věříme, že po přečtení tohoto článku budete schopni lépe pochopit, co se děje ve vašich IT odděleních nebo se případně lépe orientovat v komunikaci s vašimi IT dodavateli. Pokud se vám článek líbil, určitě pozorně sledujte naše sociální média, protože další článek, který vysvětlí navazující sadu pojmů či nějaký koncept vyjde již brzy.





 Autor
Autor